Разработчики Google рассказали, что спецификация WebGPU постоянно развивается, а также раскрыли, какие основные функции запланированы на следующую итерацию.
Участники рабочей группы по GPU для Web, куда входят представители Google, Mozilla, Apple, Intel и Microsoft, ранее обсудили, какие задачи нужно решить, прежде чем рекомендовать WebGPU в качестве кандидата для W3C. Они также определили приоритетность новых функций.
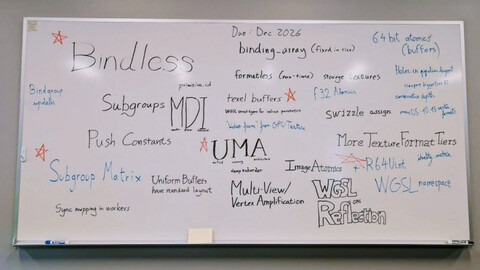
Эти функции включают:
подгруппы и матрицы подгрупп, которые позволят приложению использовать быструю локальную связь между потоками графического процессора и преимущества оборудования умножения матриц фиксированного размера рядом с шейдерными ядрами;
буферы текселей, которые обеспечивают более эффективный способ переносимого хранения и доступа к небольшим типам данных, например 16-битным или 8-битным значениям;
отображение буфера UMA для повышения производительности загрузки данных за счёт сокращения или устранения расходования на копирование и синхронизацию.
Следующие функции WebGPU позволят разблокировать новые виды алгоритмов рендеринга:
Bindless для большинства передовых алгоритмов рендеринга, которая позволяет шейдерам использовать неограниченное количество ресурсов, включая текстуры;
косвенная множественная отрисовка для создания нескольких отрисовок вместо одной с использованием графического процессора, что полезно, например, для отсеивания объектов;
64-битная атомика, которая необходима для выполнения «программной растеризации» на графическом процессоре путём объединения теста глубины и записи 32-битной полезной нагрузки в одну atomicMax.
Для расширения возможностей WebGPU и интеграции с более широкой веб-платформой обсуждались следующие функции:
режим совместимости, который позволит работать на более широком спектре устройств, включая те, которые поддерживают только OpenGL ES 3.1;
WebXR, что позволит существующему модулю слоев WebXR взаимодействовать с WebGPU, предоставляя цепочки подкачки WebGPU для каждого типа слоя;
Canvas2D для лучшей совместимости между Canvas 2D и WebGPU, что позволит иметь доступ к рисованию текста и путей в WebGPU, а также применять рендеринг WebGPU к Canvas 2D.
На встрече также были представлены презентации по улучшению инструментов и библиотек WGSL. Одной из примечательных инициатив является разработка WESL (WGSL Extended Shading Language), целью которой является предоставление набора расширений для WGSL, управляемого сообществом.
Теперь рабочая группа активно собирает отзывы о предлагаемых функциях от разработчиков.
В декабре 2023 года в движке WebKit появилась поддержка WebGPU.
В начале августа 2024 года разработчик Ши Янь выпустил книгу WebGPU Unleashed для практического изучения технологии. Она доступна бесплатно.
Источник: habr.com