Figma объявила о выпуске бета-версии Code Connect — функции, созданной для упрощённого внедрения дизайн-систем. Это позволит дизайнерам и разработчикам эффективно сотрудничать в рамках различных рабочих процессов.
Code Connect — это утилита, предоставляемая через npm для проектов JavaScript и TypeScript, а также как диспетчер пакетов Swift для проектов SwiftUI. Это позволяет разработчикам легко устанавливать и использовать её в своих проектах независимо от платформы. В ближайшее время появится дополнительная поддержка платформ.
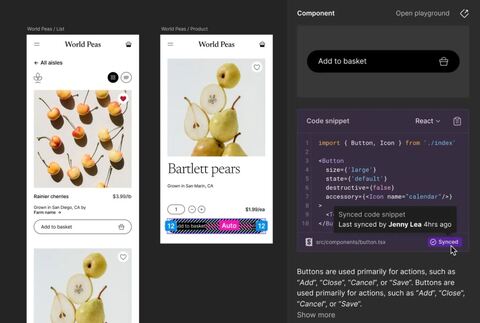
Вот несколько примеров того, как выглядит внедрение Code Connect в систему:
JSX import * as figma from ‘@figma/code-connect’ figma.connect(Button, ‘https://…’, { props: { label: figma.string(‘Text Content’), disabled: figma.boolean(‘Disabled’), type: figma.enum(‘Type’, { Primary: ‘primary’, Secondary: ‘secondary’, }), }, example: ({ disabled, text, type }) => { return ( ) }, })Swift import Figma struct Button_connection : FigmaConnect { let component = Button.self let figmaNodeUrl: String = «https://…» @FigmaProp(«Text Content») var label: String = «Submit» @FigmaProp(«disabled») var disabled: Bool = false @FigmaProp( «Variant», mapping: [ «Primary»: ButtonVariant.primary, «Secondary»: ButtonVariant.secondary, «Destructive»: ButtonVariant.danger ] ) var type: ButtonType = .primary var body: some View { Button(type: self.type, disabled: self.disabled, label: { Text(self.label) }) } }
Инструкции по установке и пакету разместили на GitHub, и разработчики могут установить их через простой интерфейс командной строки.
После установки Code Connect позволяет командам распространять лучшие практики и документацию по использованию системы дизайна, контекстуально привязанную к макетам. При этом разработчик при переходе в макет сразу видит эту документацию и код, в том числе одобренные и поддерживаемые образцы, опубликованные командой систем проектирования. Благодаря тому, что разработчикам не нужно переписывать компоненты, им требуется поддерживать меньше кода.
Инструмент будет полезным при масштабировании команд, так как облегчит им синхронизацию работы и соблюдение требований дизайн-систем.
В конце января Figma закрыла Dev Mode для пользователей бесплатного тарифа. Теперь он стоит $12 в месяц. Dev Mode — это режим разработки, который позволяет быстро переводить проекты в код. Там доступен код элементов разных платформ, можно создавать плагины под различные фреймворки, представлена интеграция с VSCode, позволяющая смотреть дизайн прямо в среде разработки.
Источник: habr.com